解説動画
by mk (2021/02/27)
Mattermost とは
オープンソースのコミュニケーションツールである.オンプレミスで運用できるため,システム管理チームが運用・管理を行っている.本コースでは2020年4月から利用を開始した.
Mattermost について
Mattermostには「チーム」と「チャンネル」が存在し,以下のように使い分けをしている.
- チーム
- 1つの大きな役割をもつグループ
- 複数のチャンネルから成る
- 研究室や仲の良いメンバー
- チャンネル
- 特定の目的のためのグループ
- 学年や講義ごと
チームとチャンネルはアカウントを持っているユーザなら誰でも作成することが可能になっており,公開/非公開の設定を行うことができる.
メンション
@メンションを利用し特定のメンバーに対して通知を行うことができる.
| メンション | 説明 |
|---|---|
| @all / @channel | チャンネルにいるユーザ全てにメンションする |
| @here | チャンネルにいるオンラインユーザにメンションする |
| @UserName | 指定したユーザにメンションする |
ie-ryukyu チーム
ie-ryukyuチームは本コースの学生,教員のほぼ全ての人が参加するチームとなっている.主に以下のチャンネルがよく利用される.
| チャンネル | 説明 |
|---|---|
| Town Square | 全体告知などに利用される |
| Off-Topic | 雑談や告知 |
| y○○ / k○○ | 学年ごとのチャンネル |
| ie-news | News-ieの通知 |
| ie-syskan | システム管理チームへの連絡や相談 |
| gakusapo | 学生による修学サポート |
| job_hunting | 就活関連の情報が告知される |
Mattermost の統合機能
Mattermost には統合機能が存在し,以下の機能を利用することができる.
| 機能 | 説明 |
|---|---|
| 内向きのウェブフック | 外部の統合機能がメッセージの投稿に利用できる |
| 外向きのウェブフック | 外部の統合機能へメッセージを送信し,レスポンスを受け取る |
| スラッシュコマンド | 外部の統合機能へイベントを送信する |
| Botアカウント | Botアカウントを作成する |
統合機能の利用例
以下のような要望があった場合に統合機能の1つである内向きのウェブフックを利用することで実現できる.
- 定期的な通知を行いたい
- 重たい処理の実行終了後に通知したい
- 出力結果を通知したい
WebHook URL の取得方法
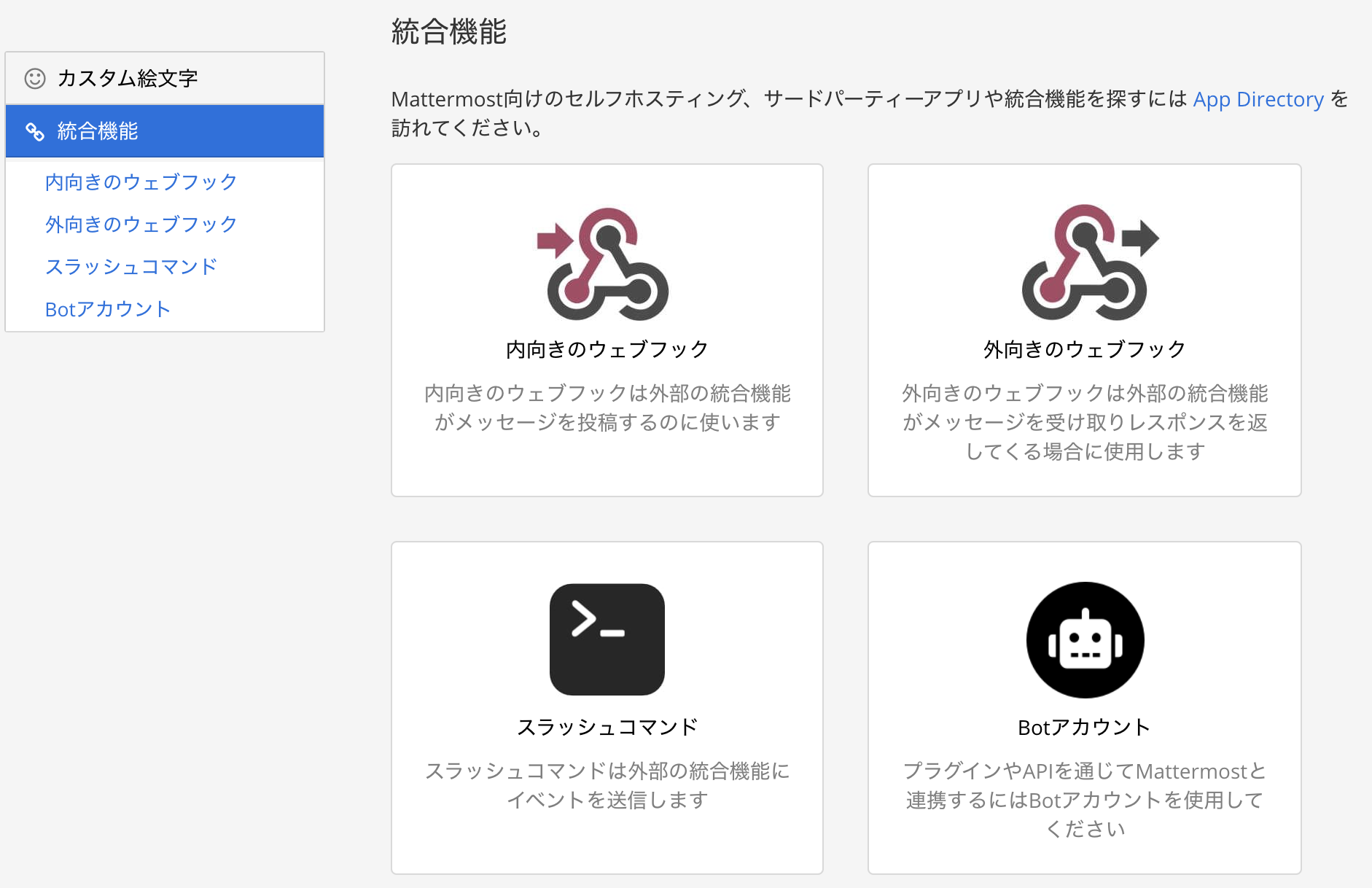
まず,自身のアカウントの横にあるメニューから統合機能を開きます.

次に内向きのウェブフックを選択肢, 内向きのウェブフックを追加するをクリックします.

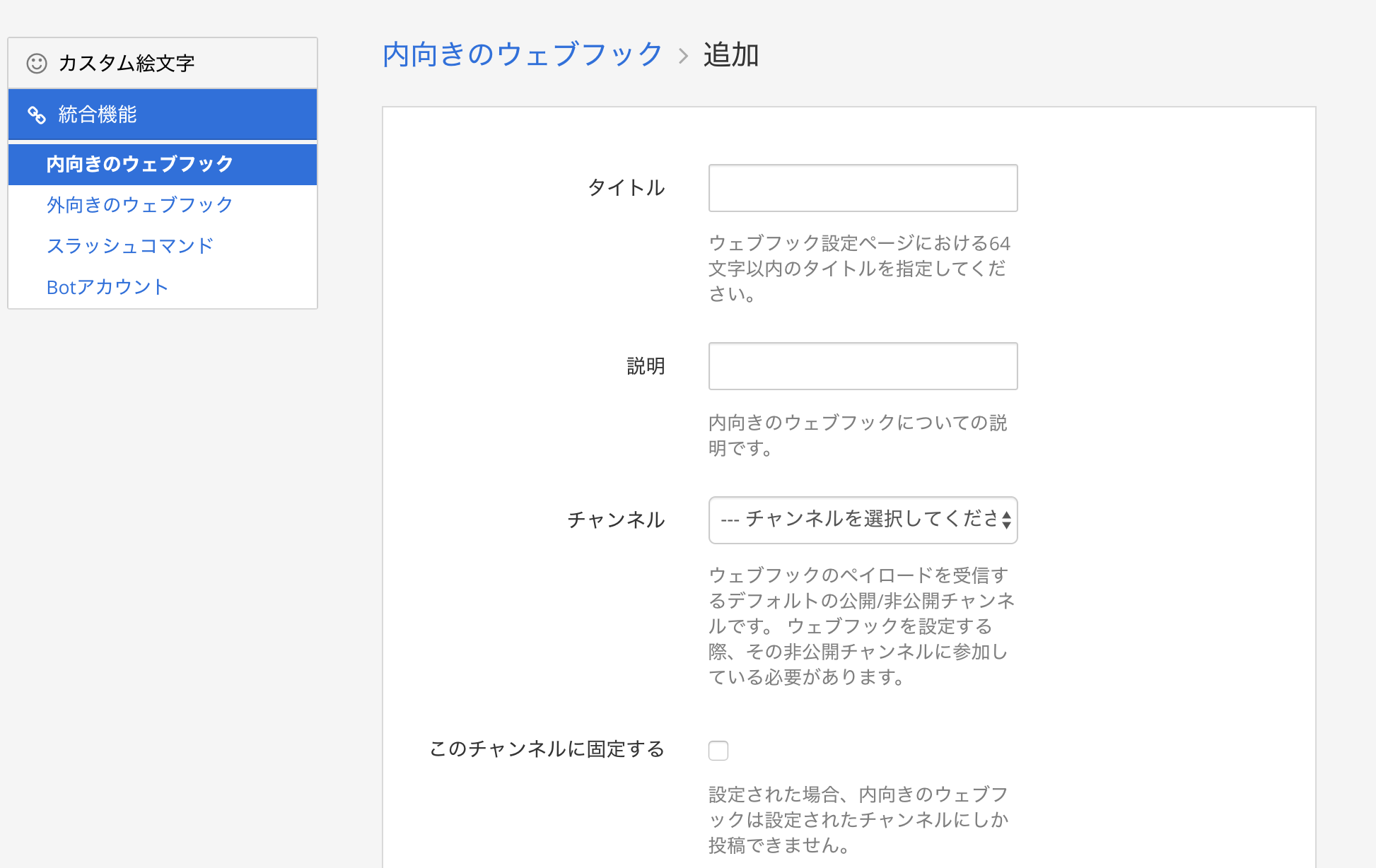
追加の画面が開いたら必要な情報を入力します.保存するをクリックすることで新しいWebHook URLが発行されます.発行されるURLを外部に漏らさないよう注意してください. 万が一漏洩した場合は,追加したウェブフックの削除を行ってください.
通知用のスクリプト例
今回の例では,パイプ(|)で標準出力を受け取りMattermostへ通知を行うスクリプトになっています.発行したURLは WEBHOOK_URL に記述してください.
#!/bin/sh
set -eu
WEBHOOK_URL=""
MESSAGE=`cat`
curl -s -X POST -d "payload={\"text\": \"${MESSAGE}\"}" ${WEBHOOK_URL}
WebHook の実行例
上記のスクリプトを仮に notifi.sh という名前で作成し実行権限を付与します.
$ chmod +x notifi.sh
あとは,cronなどに登録することで定期的な通知を送ることができます.
00 12 * * 2 echo "@channel Hallys" | notifi.sh
30 15 * * 2 echo "@channel Hallys Closing" | notifi.sh

また,プログラムの実行時にパイプ(|)で出力を渡すことで,プログラムの実行結果や実行終了時の通知にも使用できます.
import time
for i in range(10):
time.sleep(1)
print(i)
プログラムを作成し実行します.
$ python3 test.py | notifi.sh

WebHookのレイアウト
ただのテキスト通知には興味はありません
そんなあなたに朗報です.Message Attachmentsを使いましょう.Attachmentsの説明は面倒になってきたので通知例とスクリプトの例を提示します.公式を見ましょう!公式サイコー
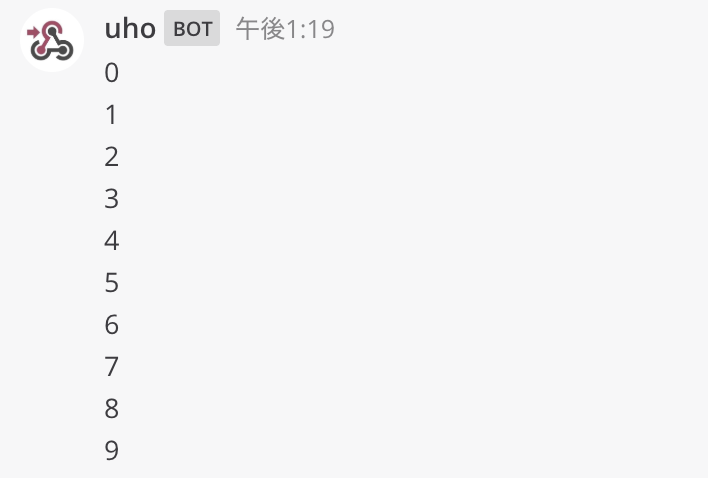
- Before

上の感じだった通知が
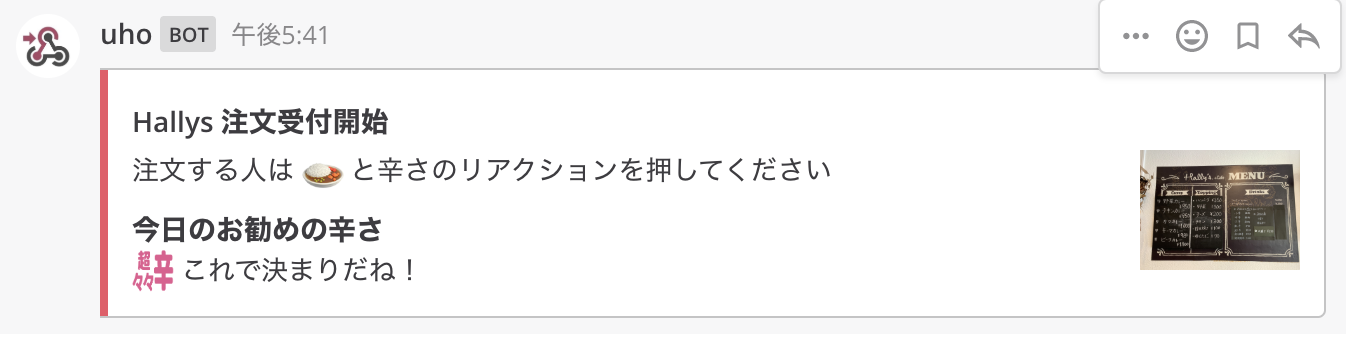
- After

このように生まれ変わります!
Attachments を利用するスクリプト例
#!/bin/sh
set -eu
WEBHOOK_URL=""
MESSAGE='
{
"attachments": [
{
"color": "#EE5566",
"title": "Hallys 注文受付開始",
"text": "注文する人は :curry: と辛さのリアクションを押してください",
"thumb_url": "[IMAGE_URL]",
"fields": [
{
"short": false,
"title": "今日のお勧めの辛さ",
"value": ":tyoutyoutyoukara: これで決まりだね!"
}
]
}
]
}'
curl -X POST -H "Content-Type: application/json" -d "${MESSAGE}" ${WEBHOOK_URL}