Level 5 オセロ
1. アプリケーションの概要
作成、実行環境
- Mac OS X 10.4 Tiger
- Xcode 2.0
- 言語:java
2. プログラムの説明
ソース
2.1 Gamectr.javaについて
このプログラムはウィンドウに表示されるpassボタンの設計をしています。2.2 Kernel.javaについて
public void pass(){
turn = (turn+1)%2;
System.out.println("pass");
}
ここではpassをするときを設定しています。
public int[][] clicked(int x2,int y2){
x=x2; y=y2;
int count = 0;
if( desk[x2][y2] == -1 ) {
・・・
ここではクリックされた時の設定をしています。
if( desk[x2][y2] == -1 ) では石が置かれていなかったらを分岐させ
ています。次に出てくる desk[x2][y2]= turn でのturnは石の色を指定
するためのものです。
for(int i = 0;i < MATRIX;i++){
System.out.println();
for(int n=0;n < MATRIX;n++) {
・・・
ここでは配列の中の値(石のあるなしや色)を出力しています。
count += top(x2,y2);
count += right(x2,y2);
count += left(x2, y2);
・・・
ここでは石を置くかどうかの判断と置いたときに裏返すことを指示してい
ます。コメントアウトされている数字は、石を置いたときにその方向に裏
返させれるかを調べるものです。どの方向にも裏返らせることができない
場合(count == 0)は置けないようになっています。
2.3 MyView.javaについて
public class MyView extends NSView {
NSPoint p1;
NSPoint list[] = new NSPoint[64];
・・・
}
ここでは MyView を使うための準備をします。
public void drawRect(NSRect rect) {
NSRect r2 ;
NSBezierPath p2;
・・・
}
ここでは、drawRectメソッドを呼び出して渡す準備をします。
/*デフォルト描画部分*/
NSColor.blackColor().set();
for(int d_x = 0;d_x < matrix;d_x++){
for(int d_y=0;d_y < matrix;d_y++)
NSBezierPath.bezierPathWithRect(new NSRect(d_x*size+w_point_x,d_y*size+w_point_x,size,size)).stroke();
}
ここでは初期状態のマスを書いています。
NSColor.blackColor().set()では、NSColorというオブジェクトから黒を呼び
出すメソッドで、その色を使うことを表していま
す。
for文で枠を決め、 .stroke()で中身を塗りつぶさないように線を引きます。
public void mouseDown(NSEvent event) {
float aho,baka;
int xza,yza;
p1 = event.locationInWindow();
p1 = convertPointFromView(p1,null);
・・・
}
ここでは、マウスにあわせての反応を表しています。
まず、 public void mouseDown がマウスが押し下げられた
時に呼び出されるもので、(NSEvent event)がこのときに発生するイベントを
まとめたクラスです。
次に locationInWindow というメソッドを呼び出し、マウスポインタの位置を
調べます。そして、位置を示すNSPointインスタンスを返してきます。た
だし、これで得られる値はコントロールの値ではなく、コントロールが置
かれているウィンドウ内の位置であるので、そのままでは使いにくいため
設定をします。
そこで、convertPointFramView を使い、ウィンドウ内の相対位置をコン
トロール内の相対位置にします。ここで NSPoint を変換した値(NSPoint)
を返すことになり、第一引数が元のNSPoint、第二引数が元の基準となっ
ているコントロールのインスタンスとなります。普段、ウィンドウにこの
コントロールが収められている場合、値はnullにしておきます。
public void plotadd(NSPoint p2){
list[i++]=p2;
display();
}
public void plot(){
display();
}
ここで上記で示したポインタに出力します。
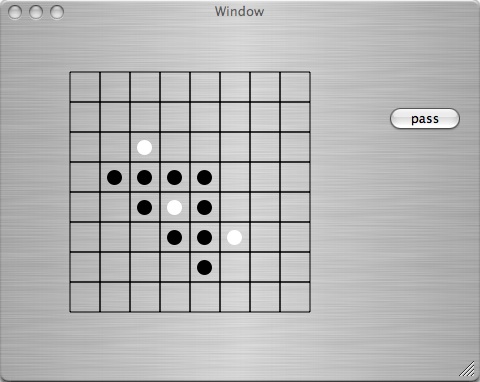
3. 実行結果

4. 今後の課題
cocoaには今回使用した言語のcocoa-java以外にもobjective-c、
Apple-script等があるのでそれぞれ開発できるくらいのレベルになりたい
とおもいます。
また、今回は普通のオセロだが、設定次第では色々なルールを作ったり、
板の大きさを変えたりできるので思いしろいルールを考え改良したいと思
います。
参考文献
もどる Level 1 Level 3