Level 2 Widgetsプログラミング
目的 Level 0 Level 1 Level 2 Level 3 Level 4 今後の課題 参考文献
このレベルの目的
このレベルでは、MacOsX "Tiger"の新機能である"DashBoard"上で動作するプログラム群"Widgets"のプログラミングを通して 新しいtoolや技術に挑戦する心構えやオブジェクト指向プログラミングについて学ぶ。
開発環境
Level 0 : Widgetsについて調べる。
まずはじめに、Widgetsについて調べ分かった事を下記にまとめる。
参考文献より、Widgetsの開発に必要なものは、メインとなるHTMLとデザインを整えるための
CSS、Widgetsの動作を記述するJavascript、Widgetsの情報を記述するXMLだという事が分かる。この事からWidgetsを開発するのは
Htmlを記述するのと同じように行う事ができるという事が分かった。また、javascriptにはwidgetというオブジェクトが用意されていて
他のプログラムとの連携やOSのシステムコールを利用したり、ネットワーク通信が可能である。
Info.plistの記述
Info.plistはWidgetsの情報をまとめたファイルでXMLで記述されている。このファイルが無いとWidgetsの実行ができないので 記述しなければならない、必須項目を下記にまとめる。| MainHTML | Widgetsのメインhtml |
| CFBundleIdentifier | DashBoardがWidgetsを識別するためのkey |
| CFBundleName | Widgetsの名前 |
| CFBundleDisplayName | 表示される名前 |
| Width | Widgetの幅 |
| Height | Widgetの高さ |
また、ネットワークやシステムコールを使用するときは下記のKeyを追加する必要がある。
| AllowNetworkAccess | ネットワークの使用を許可する |
| AllowSystem | システムコールの使用を許可する |
| AllowFileAccessOutsideOfWidget | 外部プログラムとの連携を許可する |
| AllowFullAccess | 上記すべてに許可を与える。 |
Level 1 : 簡単なWidgetsを作る Hello! Widgets!
このレベルではサンプルコードを見ながら簡単なWidgetを制作し、html、CSSやjavascriptの基本的な記述方法を学ぶ。
サンプルコードを参考にwidgetを作成した。
メインHTML CSSファイル
総合ファイル
実行結果

Level 2 : Widgetsの"Flip"をプログラムする。
Flipとは、実行結果などを表示する画面と設定画面を切り替えるときのwidget独特の動きである。 アニメーション自体はwidget.prepareForTransition()関数として用意されているが実装するサンプルコードが無かったので 参考文献やサンプルコードを参考にFilpするwidgetを作成した。
メインhtml プログラム CSSファイル 総合ファイルプログラムの説明
Flip を実現するために showPrefs 関数と hidePrefs 関数を定義する。まず、widget.performTransition() を使って Flip アニメーションを表示した後モfrontモを非表示、モbackモを表示にするだけである。hide- Prefs 関数はその逆で back.style.display="none"; front.style.display="block"; とするだけである。 また、mousemove 関数や、mouseexit 関数を定義して、Widget のウインドウにマウスが入って きたら切り替えボタンを表示している。
実行結果


Level 3 : システムコールを使ったWidgets
widgetはプログラム中にシステムコールを呼び出して利用する事ができる。ここでは/usr/bin/hostを使って 入力されたHOSTのIPアドレスを表示するプログラムを作成した。
Main Html プログラム CSSファイル 総合ファイルプログラムの説明
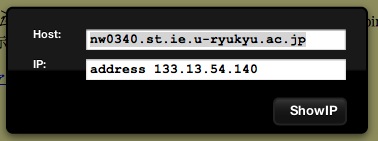
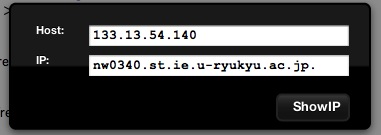
まず、widget が読み込まれたときは、自分の HOST 名と IP アドレスを表示させる。この処理は initrc() 関数で行っている。widget.system() を使い/usr/bin/hostname を呼び出して、結果を入力 欄に出力して IP アドレスを表示する関数 Output() を呼び出す。Output() 関数は/usr/bin/host を widget.system で呼び出して引数として入力欄のデータを与えている。IP アドレスの時は"hostname has IP address"と返ってくるので split(has) で IP だけを取り出している。host 名の時は (入力が IP) "IP address pointer hostname"と返ってくる。もし split されていないのであれば入力したデー タは無効であるという事で/usr/bin/host のエラーメッセージをそのまま表示させる。
実行結果



Level 4 : ネットワークを使ったWidgets
widgetはネットワーク通信を使って情報を取得したり、任意のURLにアクセスしたりできる。ここでは、入力した文字列をブラウザに渡して 入力データを検索するというプログラムを作成した。
Main.html プログラム Cssファイル 総合ファイルプログラムの説明
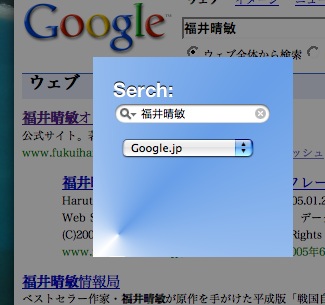
検索窓に入力した文字列を encodeURI() を使って URL 形式に直す、その時の入力が 2 つ以上 あるときはスペースを+に置き換えて変数 url と結合。つぎに widget.openURL() を使って URL にアクセスするのだが日本語は扱えないようなので better openURL() 関数を新たに作り代わりに する。better openURL はシステムコールの/usr/bin/open を使って URL にアクセスする関数である。
実行結果

今後の課題
Widgetはjavascriptの裏でperlやrubyなどを動かす事が可能である。 今回の課題ではそれらを使用しなかったが、複雑なwidgetを開発するにはこれら を利用する事が必須であるので、javascript,html,cssと同時にperl,rubyについ ても学ぶ事が必要であろう。今後はこれらについても学んでいきたい。参考文献
- Developing Dashboard Widgets
- DashboardにおけるWidgetの開発
- programming with mac os x blog
- Build a Dashboard Widget
- ibookの/Developer/Examples/Dashboard/Sample Code/以下
もどる Level 1 Level 3