Level 1 スクリーンセーバー作成
作成目的
何気なく目にするスクリーンセーバーを、自分で作成してみたいと感じ、
Objective C を用いて作成した。
開発環境
スクリーンセーバーを作るには
今回、スクリーンセーバーを作成するにあたり、Xcodeを使用した。
Xcodeでスクリーンセーバーを作成するにはXcodeを起動後に、
[ファイル]→[新規プロジェクト]→[Screen Saver]を選択し、任意に名前をつける。
するとそのディレクトリができる、その中の~.mというファイルを加工する事でスクリーンセーバーを作成する事ができる。
加工後にビルドボタンを押すとコンパイルされ、~.serverというファイルが作られるので、
そのファイルを~/Library/ScreenSaversに置けば良い。
メソッドの説明
~.mの中には、あらかじめいくつかのメソッドが記述されている。
各メソッドの説明を下記に示す。
「設定」ボタンをEnableにするかしないかを決めるメソッド |
|
基本的には、この中の- (void)animateOneFrameを加工する事で今回作成を行った。
簡単なものを作ってみる
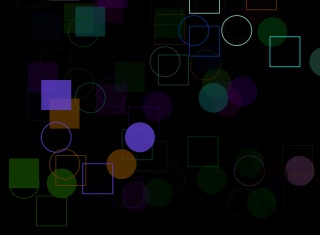
まず、四角形と円をランダムで表示させるものを作成してみた。
ソースファイル
sample.tar
ソース中で、円と四角形の違いは、bezierPathWithOvalInRect と bezierPathWithRect の違い。
また、表示させる際は、fill だと塗りつぶして表示し、stroke だと線を引いて表示する。
実行結果

多角形を描く
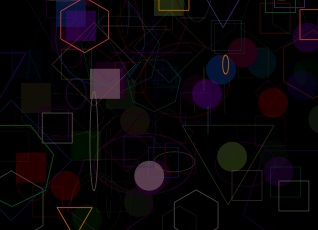
次に、多角形を表示させるスクリーンセーバーを作成した。
ソースファイル
sample2.tar
- (void)animateOneFrameに多く書きすぎると見にくくなるため、ランダムに色を設定する関数、ランダムなポイントを返す関数、
多角形を描く関数をそれぞれ作った。
描く際の[ [self makePoly: [self rand_point] polynum:0 angle:0 r:0] stroke];
、これは polynum と r に0を入れる事で、関数内で値をランダムで決めている。angle は図形を回す角度。(関数内で加算されていく)
多角形を描く makePoly 関数での num は角の数、r は辺の長さとなっている。
先程作った円と四角形を表示するスクリーンセーバーと、上記で作成した関数を合わせてできた
スクリーンセーバーのソースと実行結果を以下に示す。
ソースファイル
sample3.tar
実行結果

今後の課題
今回はObjectCを用いて単純なスクリーンセーバーを作成したが、次の機会ではOpenGLを使用して 本格的なデザインのスクリーンセーバーを作成してみたい。
参考文献
- はじめてのMac OSX プログラミング "中村正弘"著
- はらをmac.com
- Cocoaはやっぱり!
もどる