投稿はこちらから
news-ieの投稿
現在のNews-ieは学科のGitLabのリポジトリに対してmarkdownファイルを追加することで投稿可能です。
そのため直接リポジトリに対して$git commit及び$git pushしてもらって問題ありませんが、web上から投稿がしやすいCMSを用意しています。
NetlifyCMSを使った投稿
- NetlifyCMS管理画面よりnews-ieのNetlifyCMSページに移動します。

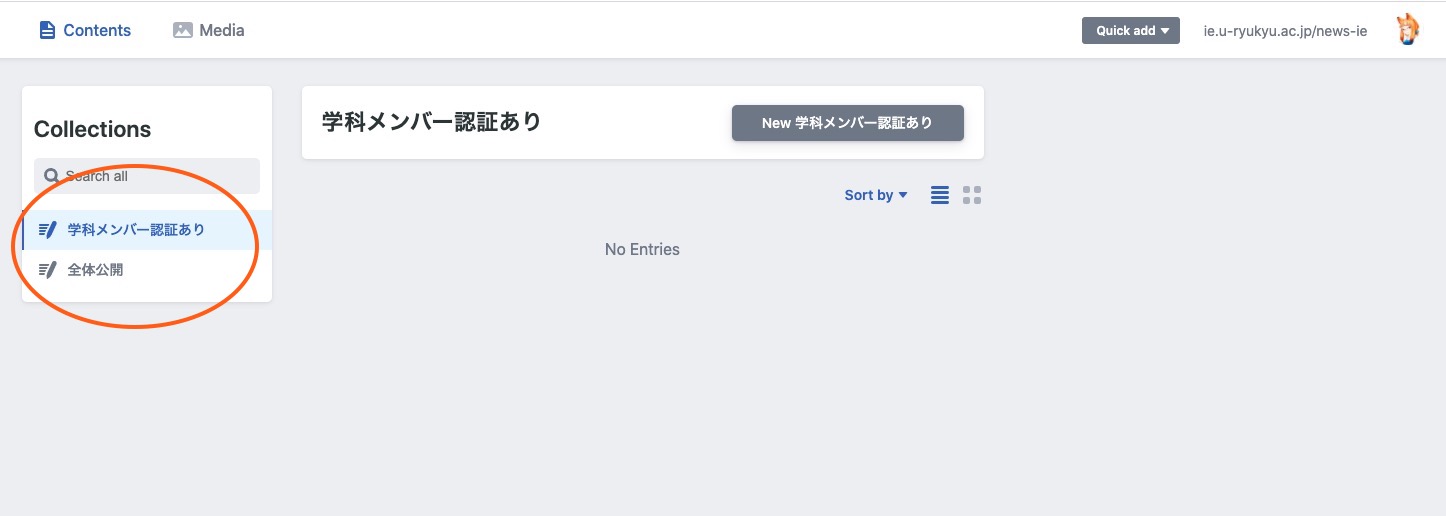
- 左側のCollectionsより記事の公開範囲を選択します。
- 学科メンバー認証あり
- 学科LDAP認証を必要とするURLで公開します
- 全体公開
- 特に認証を使わないURLで公開します

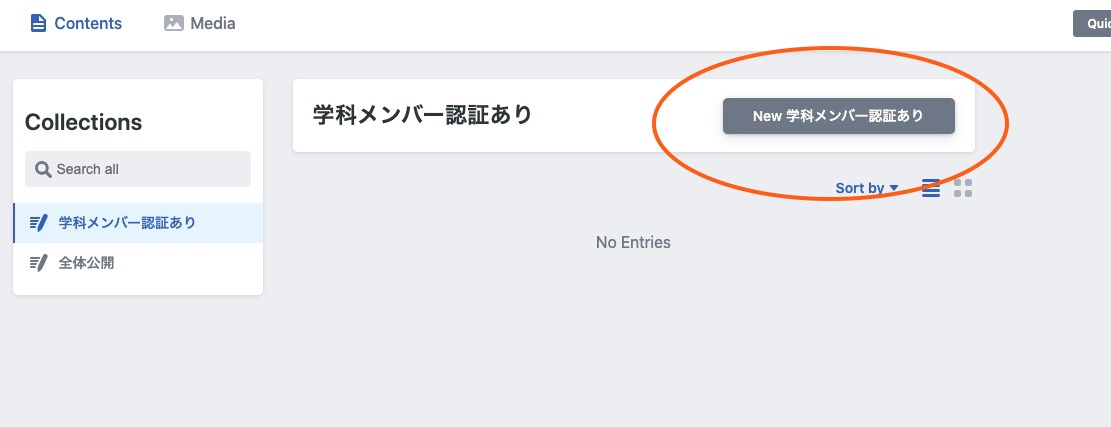
- Newボタンを押して編集画面に入ります

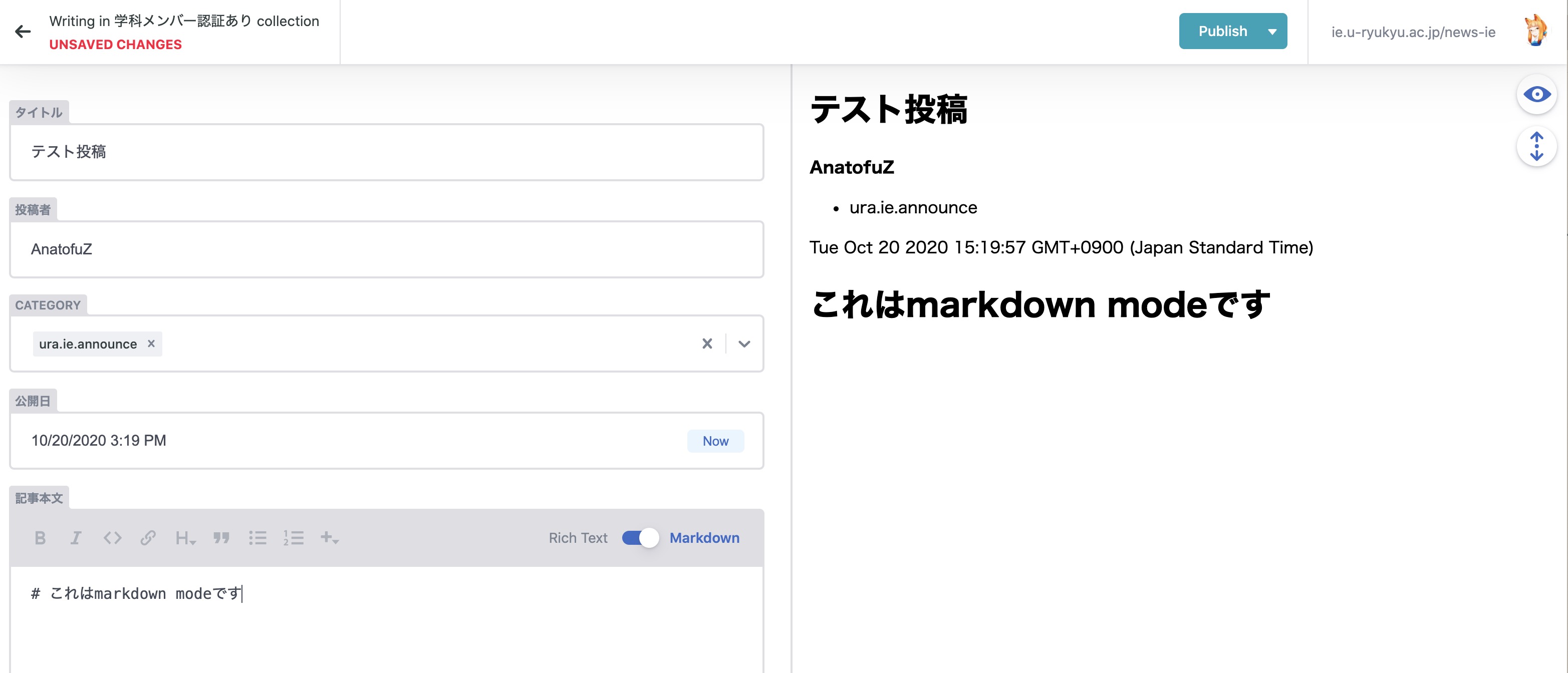
- 投稿内容を記入します
投稿時に記入していただく内容は次のものです
- タイトル
- 投稿者
- 現在はシステムの都合上皆さんに直接入力してもらう必要があります
- カテゴリ
- デフォルトでは
ura.ie.announceが選択されています - 複数選択可能です
- デフォルトでは
- 記事本文
- markdown記法とみたまま記法が選択可能です
- 青色で表記されている方が選択されている記法です
- 右側にレンダリング結果がでているので参考にしてください
- markdown記法とみたまま記法が選択可能です
- 投稿をする
右上のpublishボタンより投稿をしてください

画像等のアップロード
画像、 PDFファイル等のアップロード、参照は次の手順で行うことができます。
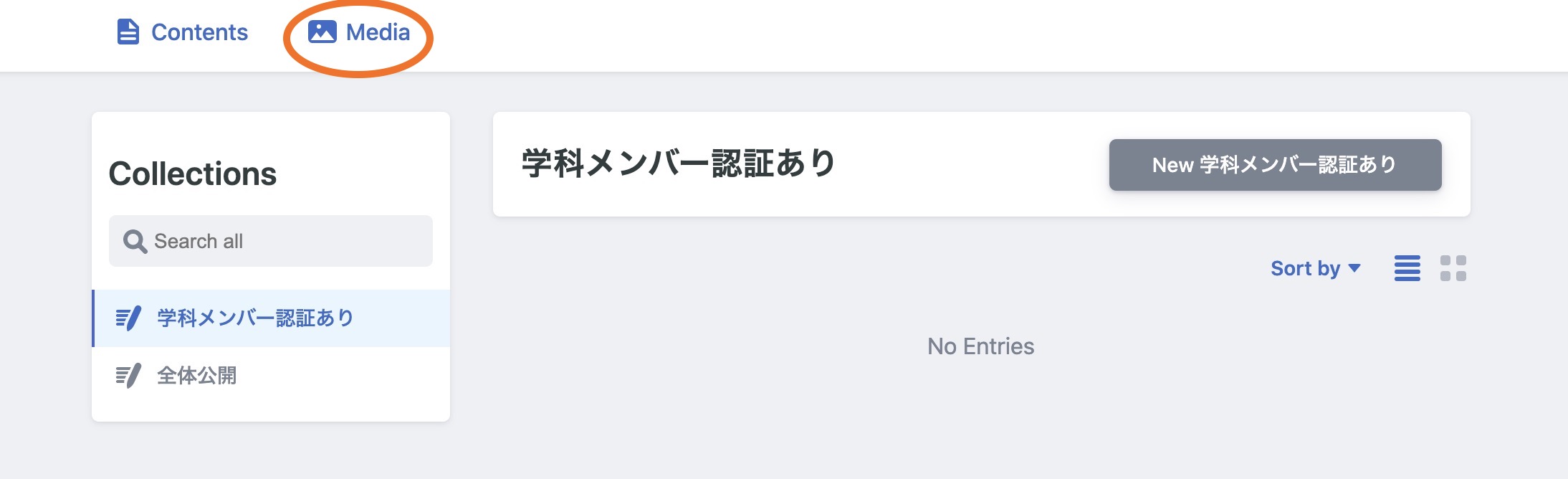
- トップページよりMediaを選択する

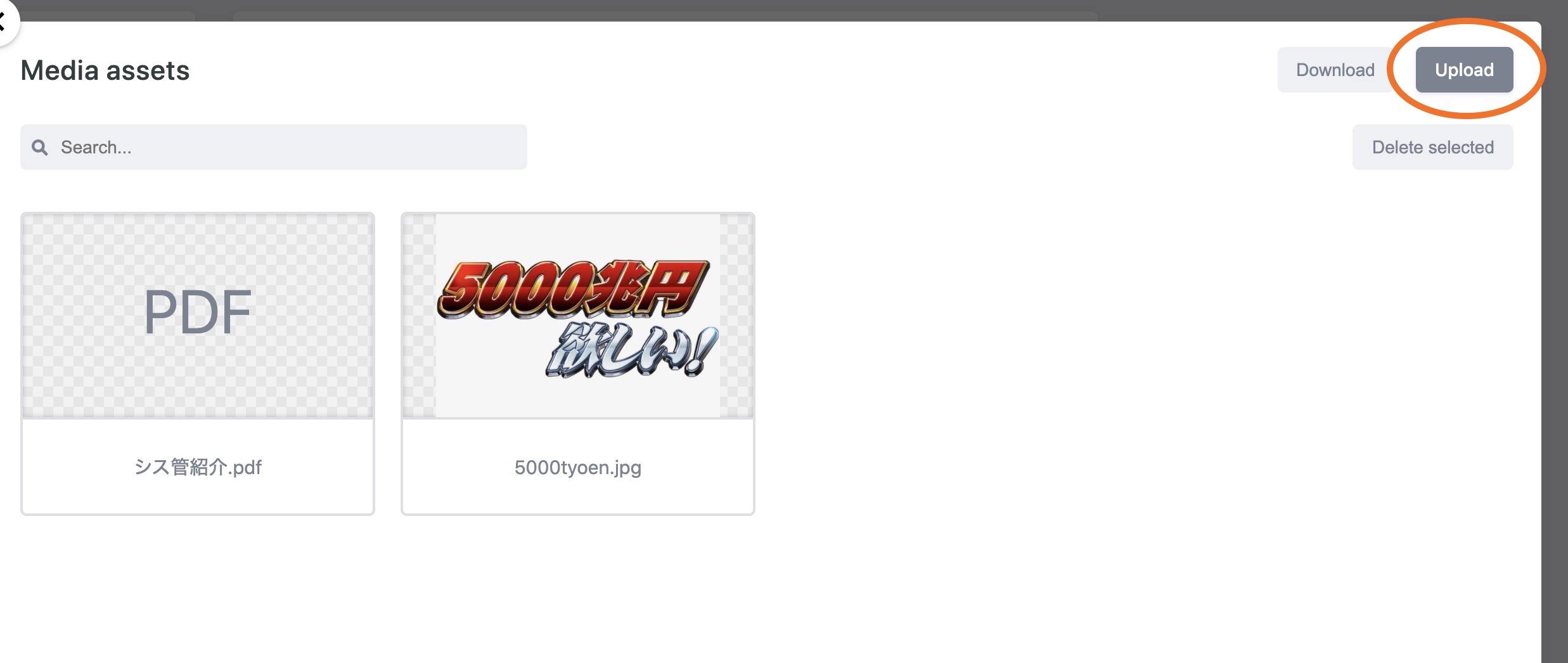
- uploadを行う
uploadボタンを押してファイルを選択し、アップロードします。 削除はdeleteより可能です。

- 本文中から参照する
本文中からは次のmarkdown記法で引用が可能です。
- 画像の場合
![]()がmarkdownの画像埋め込み記法です

- ファイルの場合
[]()記法がmarkdownのリンク記法です
[PDFのリンクタイトル](/news-ie/media/hoge.pdf)
- NetlifyCMS経由でアップロードされたファイルは一律
/news-ie/media以下に置かれますので、それ以降はファイル名を指定してください
投稿の反映、仕様ツール
markdownからHTMLの変換にはHugoを利用しています。
5分ごとにリポジトリに変更があった場合、学科マシン上で実行しているプログラムによって更新が実行されます。